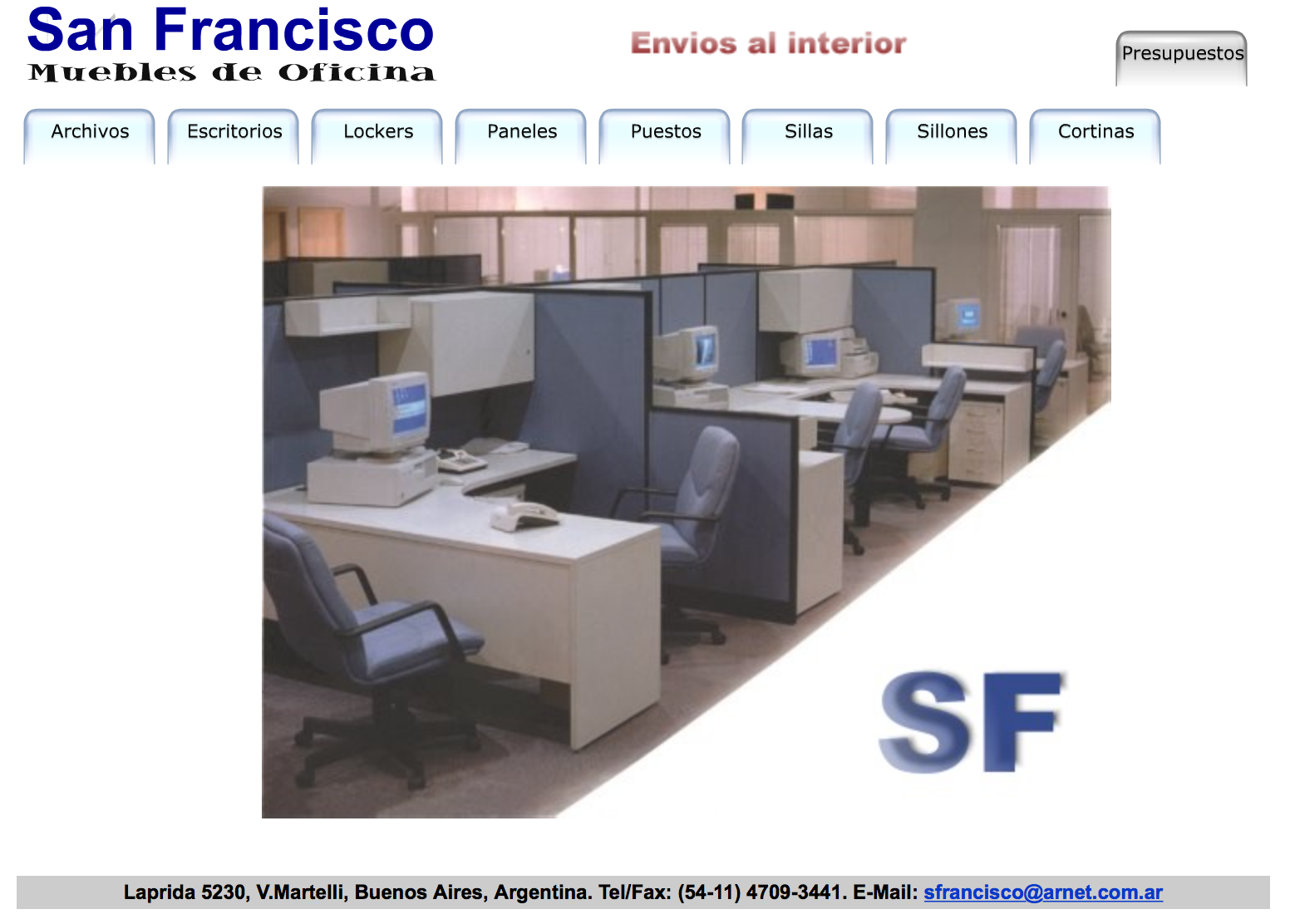
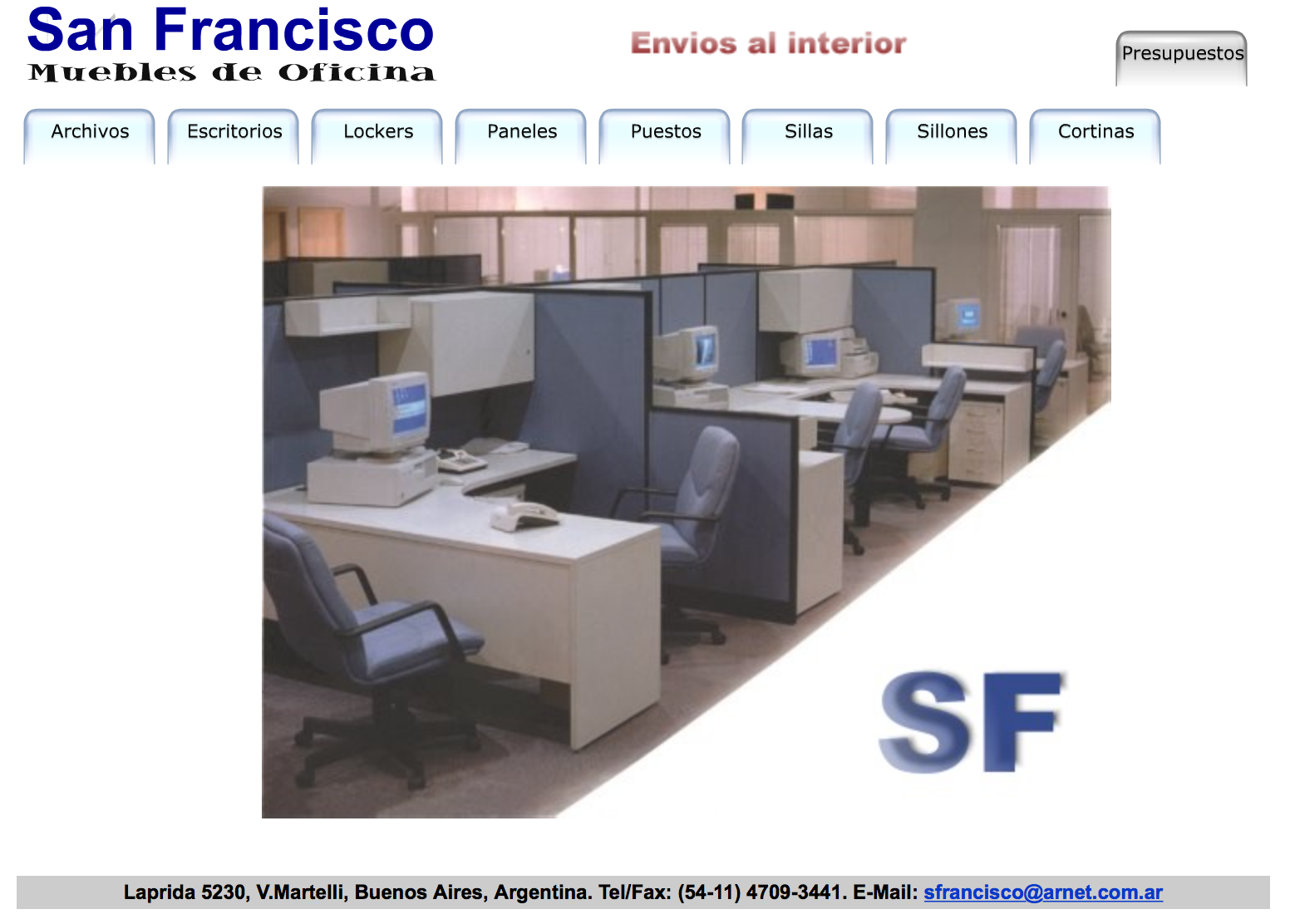
Several years ago (1999 to be precise!), i’ve started a simple website for my father’s business: San Francisco Muebles.
This is how it used to look like (thanks god for web.archive.org!)

Back then, iframes, simple javascript, fancy flash buttons… and some plain html was, pretty much, the gold standard for a personal (OR business) website.
Over the years, my dad’s website has evolved into many different incarnations: i’ve adopted Plain-PHP, Code Igniter, and jQuery to handle fancy transitions.
But at some point you hit a brickwall: how do i make this maintainable by anyone (not just me!) and extremely lightweight?. I do run my own Amazon Box… can i also have an extra backup layer, just in case i break my EC2 instance?
What is Jekyll?
It’s a simple tool, written in Ruby, that allows you avoid HTML duplication: if you’ve got many pages that should look the same way, you simply get to write a template, and reuse it all over.
Why Jekyll?
Jekyll is the engine behind Github Pages, and it simply caught my eye.
What is so great about having a website in Plain HTML?
Simply put, the resources required to host a Plain HTML website are extremely low.
Plus, you get to use Route53 Failover Mechanism: your website is constantly monitored. If anything goes wrong, Route53 takes over, and maps your domain elsewhere. In my case, Amazon S3 will just kick in, and serve the site.
Conclusions!
Implementing Jekyll has been a fun (and quite successful) experiment. It just took under 8 hours to do the whole thing.
However, some knowledge is still required: you need to execute a script, and upload the output to the server. Which is okay, but… there are many ways in which things can go wrong.
Bottomline: there is nothing easier, and more parent-friendly, than WordPress. Which is precisely the reason why the next incarnation will be WP based!
Like this:
Like Loading...